| app | ||
| config | ||
| design/screenshots | ||
| docs | ||
| public | ||
| scripts | ||
| .bowerrc | ||
| .codeclimate.yml | ||
| .csslintrc | ||
| .editorconfig | ||
| .gitignore | ||
| .jshintrc | ||
| .slugignore | ||
| .travis.yml | ||
| app.json | ||
| bower.json | ||
| conf.json | ||
| docker-compose.override.yml.template | ||
| docker-compose.yml | ||
| Dockerfile | ||
| ecosystem.json | ||
| gruntfile.js | ||
| karma.conf.js | ||
| LICENSE.md | ||
| package.json | ||
| Procfile | ||
| protractor.conf.js | ||
| PULL_REQUEST_TEMPLATE.md | ||
| README.md | ||
| server.js | ||
TellForm
Current stable release: v1.3.0
TellForm is an opensource alternative to TypeForm built ontop of nodejs that can create stunning forms from PDFs or from scratch
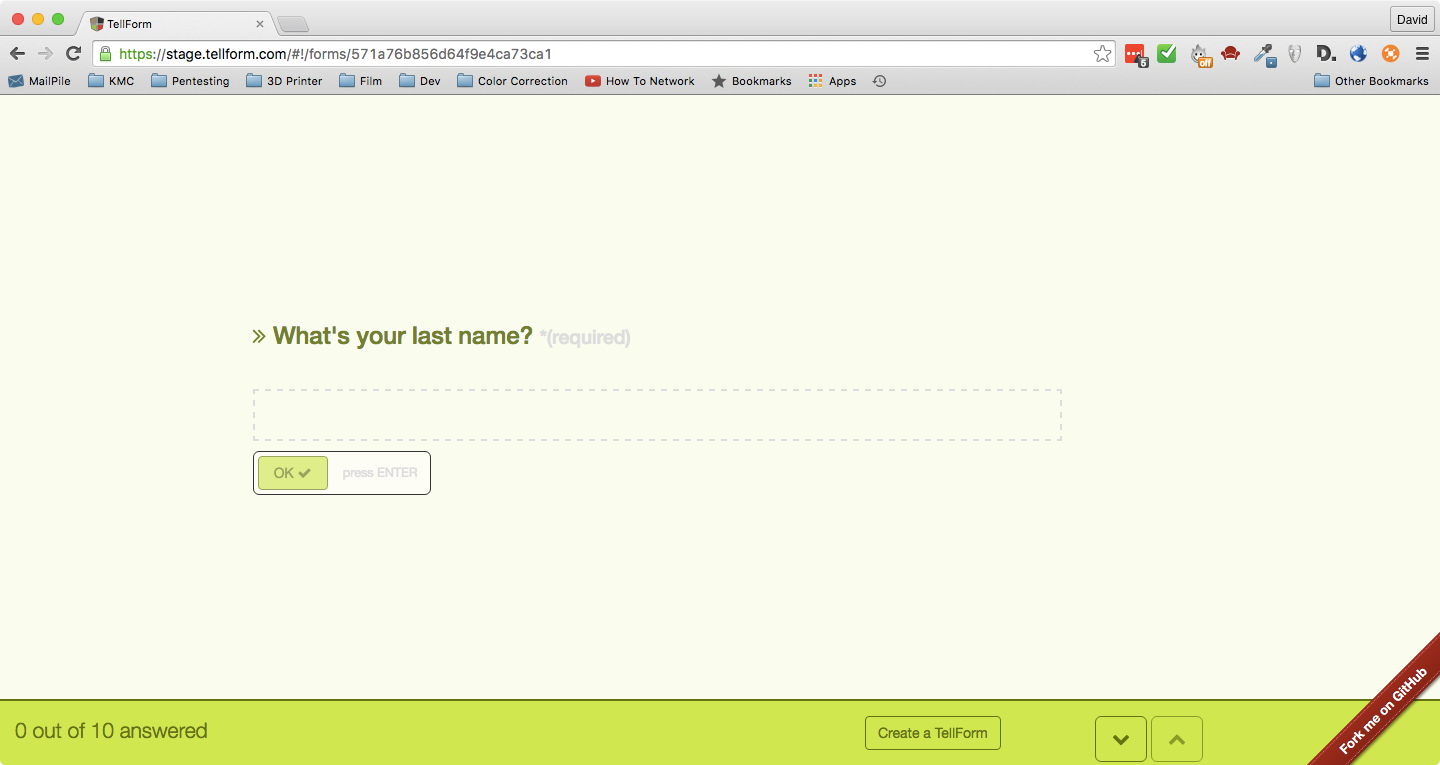
##Demo Forms Job Application Example
Features
###Currently following features are implemented: -User login system to manage forms -User CRUD -Form CRUD -11 possible types of form fields -Editable startpage -Push form data to OsacrHost EMR -Create forms from FDF-formatted PDFs (unstable) -Save form submissions as FDF-formatted PDFs (unstable) -Toggle forms as private (viewable only if logged in as Form's user) or public (viewable by anyone) -Drag and drop functionality to editing form field order -Viewable form submissions -Google Analytics Support -In-app Analytics (dropoff rate of fields, conversion rate, etc)
###TODO: -Implement encryption for all form data -Integrate AWS for PDF saving -Add Typeform API integration -Add plugin/3rd party integration support (ala Slack) -Create wiki for easy installation and setup
Quickstart
Before you start, make sure you have Redis installed and running at 127.0.0.1:6379
Install dependencies first.
$ npm install
$ bower install
Setup environment.
$ grunt build
Create your user account
$ node ./scripts/setup.js
OR create your .env file
GOOGLE_ANALYTICS_ID=yourGAID
PRERENDER_TOKEN=yourPrerender.ioToken
COVERALLS_REPO_TOKEN=yourCoveralls.ioToken
MAILER_EMAIL_ID=SMTP_Injection
MAILER_FROM=noreply@yourdomain.com
MAILER_PASSWORD=your_sparkpost_apikey
MAILER_SERVICE_PROVIDER=SparkPost
BASE_URL=yourdomain.com
DSN_KEY=yourPrivateRavenKey
Side note: Currently we are using Raven and Sentry https://www.getsentry.com for error logging. To use it you must provide a valid private DSN key in your .env file and a public DSN key in app/views/layout.index.html
Create this directory or you will get errors.
mkdir uploads/pdfs
Edit the 'env' config in gruntfile.js to make sure your .env file is being used. If you don't include this your app won't run
To run development version:
Set NODE_ENV=development in .env file
```$ grunt````
To run production version:
Set NODE_ENV=development in .env file
```$ grunt````
Your application should run on port 3000 or the port you specified in your .env file, so in your browser just go to http://localhost:3000
Testing Your Application
You can run the full test suite included with MEAN.JS with the test task:
$ grunt test
This will run both the server-side tests (located in the app/tests/ directory) and the client-side tests (located in the public/modules/*/tests/).
To execute only the server tests, run the test:server task:
$ grunt test:server
And to run only the client tests, run the test:client task:
$ grunt test:client
Currently the live example uses heroku github deployments. The Docker file is out of date and does not work. If someone wishes to get it working feel free to submit a pull request.
To calculate your total test coverage with Istanbul, run the coverage task
$ grunt coverage
To calculate your server-side test coverage with Istanbul, run the coverage task
$ grunt coverage:server
To calculate your client-side test coverage with Istanbul, run the coverage task
$ grunt coverage:client
Running in a secure environment
To run your application in a secure manner you'll need to use OpenSSL and generate a set of self-signed certificates. Unix-based users can use the following command:
$ sh ./scripts/generate-ssl-certs.sh
Windows users can follow instructions found here. After you've generated the key and certificate, place them in the config/sslcerts folder.
Where to get help
Contributor list
Mentions on the Web
Credits
Inspired/built off the great work of the MeanJS team and Typeform