Have added some more configuration options and given links to opcache manual directives.
This commit is contained in:
parent
64e6803085
commit
134dbb5060
25
README.md
25
README.md
|
|
@ -6,13 +6,15 @@ A clean and responsive interface for Zend OPcache information, showing statistic
|
|||
|
||||
## What's new
|
||||
|
||||
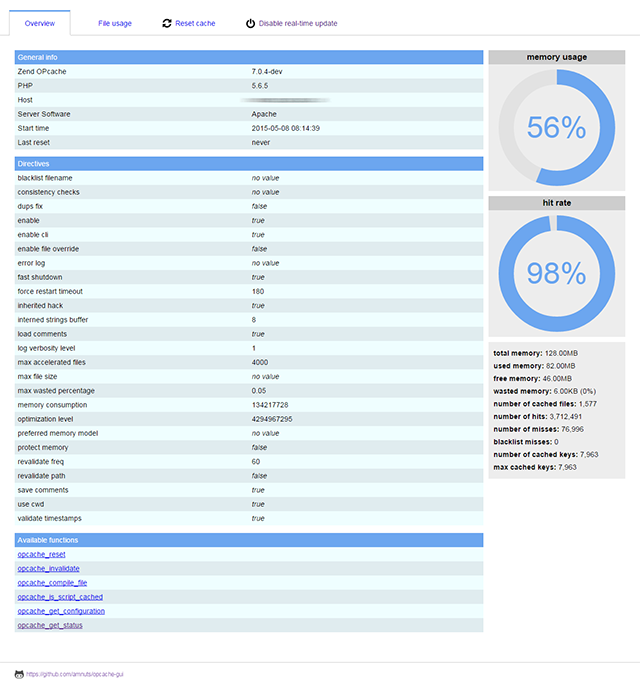
Version 2.1.0 now provides a much easier way to configure some options, be it the poll time, toggling the ability to reset the cache, real-time updates, etc. It also allows you to show the big values (memory usage and hit rate) as gauge graphs instead of big numbers.
|
||||
|
||||
Version 2.0.0 introduces the use of React.js provides the ability to seamlessly update more of the information in real-time (well, every five seconds by default) - so now the files as well as the overview get refreshed. There is an updated look, removing the gradients and going for a flatter feel. And the code in general has had an overhaul.
|
||||
|
||||
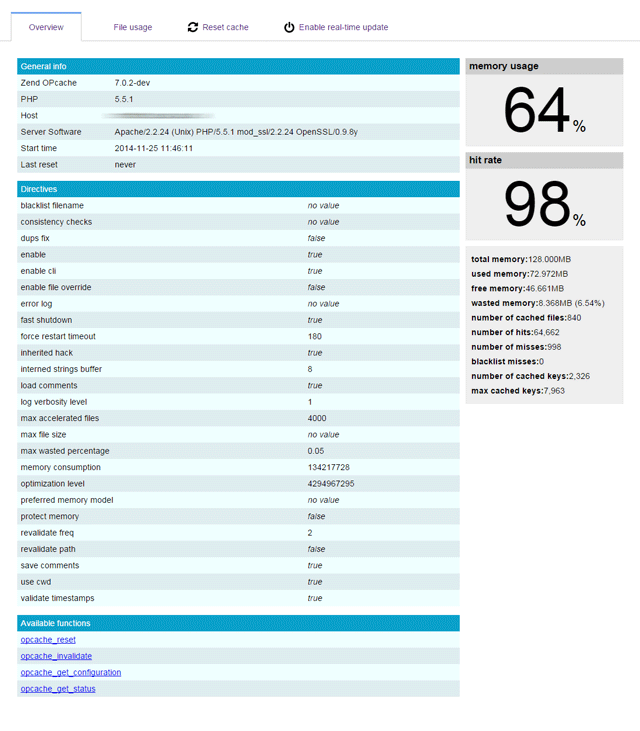
### Overview
|
||||
|
||||
The overview will show you all the core information. From here you'll be able to see what host and platform you're running on, what version of OPcache you're using, when it was last reset, the functions that are available, all the directives and all the statistics associated with the OPcache (number of hits, memory used, free and wasted memory, etc.)
|
||||
|
||||

|
||||

|
||||
|
||||
### Getting started
|
||||
|
||||
|
|
@ -28,6 +30,19 @@ There are two ways to getting started using this gui.
|
|||
}
|
||||
```
|
||||
|
||||
If you want to set the configuration options just alter the array at the top of the script:
|
||||
```php
|
||||
$options = [
|
||||
'allow_invalidate' => true, // give a link to invalidate files
|
||||
'allow_reset' => true, // give option to reset the whole cache
|
||||
'allow_realtime' => true, // give option to enable/disable real-time updates
|
||||
'refresh_time' => 5, // how often the data will refresh, in seconds
|
||||
'size_precision' => 2, // Digits after decimal point
|
||||
'size_space' => false, // have '1MB' or '1 MB' when showing sizes
|
||||
'charts' => true // show gauge chart or just big numbers
|
||||
];
|
||||
```
|
||||
|
||||
### File usage
|
||||
|
||||
All the files currently in the cache are listed here with their associated statistics. You can filter the results very easily to key in on the particular scripts you're looking for, and you can optionally set levels of the path to be hidden (handy if they all share a common root and you don't want that displayed). It will also indicate if the file cache has expired.
|
||||
|
|
@ -36,7 +51,13 @@ All the files currently in the cache are listed here with their associated stati
|
|||
|
||||
### Reset cache
|
||||
|
||||
There is an option to reset the whole cache and you can also optionally force individual files to become invalidated so they will be cached again. (NB: *Apparently, some version of PHP may cause a segmentation fault when using opcache_invalidate, so there is a setting in the gui script if you want to turn off the invalidate links.*)
|
||||
You can reset the whole cache as well as force individual files to become invalidated so they will be cached again.
|
||||
|
||||
Both reset types can be disabled with the options `allow_reset` and `allow_invalidate`.
|
||||
|
||||
### Real-time updates
|
||||
|
||||
The interface can poll every so often to get a fresh look at the opcache. You can change how often this happens with the option `refresh_time`. The React javascript library is used to handle data refresh so you don't need to keep reloading the page.
|
||||
|
||||
## Project files
|
||||
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
{
|
||||
"name": "amnuts/opcache-gui",
|
||||
"description": "A clean and effective interface for Zend OPcache, with real(ish)-time monitoring, filtering and the ability to invalidate files",
|
||||
"description": "A clean, effective and responsive interface for Zend OPcache, with real(ish)-time monitoring, filtering and the ability to invalidate files",
|
||||
"keywords": ["opcache", "cache", "gui", "opcodes", "interface"],
|
||||
"minimum-stability": "stable",
|
||||
"license": "MIT",
|
||||
|
|
|
|||
28
index.php
28
index.php
|
|
@ -6,7 +6,7 @@
|
|||
* A simple but effective single-file GUI for the OPcache PHP extension.
|
||||
*
|
||||
* @author Andrew Collington, andy@amnuts.com
|
||||
* @version 2.1.0
|
||||
* @version 2.1.1
|
||||
* @link https://github.com/amnuts/opcache-gui
|
||||
* @license MIT, http://acollington.mit-license.org/
|
||||
*/
|
||||
|
|
@ -18,6 +18,9 @@
|
|||
|
||||
$options = [
|
||||
'allow_invalidate' => true, // give a link to invalidate files
|
||||
'allow_reset' => true, // give option to reset the whole cache
|
||||
'allow_realtime' => true, // give option to enable/disable real-time updates
|
||||
'refresh_time' => 5, // how often the data will refresh, in seconds
|
||||
'size_precision' => 2, // Digits after decimal point
|
||||
'size_space' => false, // have '1MB' or '1 MB' when showing sizes
|
||||
'charts' => true // show gauge chart or just big numbers
|
||||
|
|
@ -37,6 +40,9 @@ class OpCacheService
|
|||
protected $options;
|
||||
protected $defaults = [
|
||||
'allow_invalidate' => true,
|
||||
'allow_reset' => true,
|
||||
'allow_realtime' => true,
|
||||
'refresh_time' => 5,
|
||||
'size_precision' => 2,
|
||||
'size_space' => false,
|
||||
'charts' => true
|
||||
|
|
@ -54,17 +60,17 @@ class OpCacheService
|
|||
if (!empty($_SERVER['HTTP_X_REQUESTED_WITH'])
|
||||
&& strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest'
|
||||
) {
|
||||
if ((isset($_GET['reset']))) {
|
||||
if (isset($_GET['reset']) && $self->getOption('allow_reset')) {
|
||||
echo '{ "success": "' . ($self->resetCache() ? 'yes' : 'no') . '" }';
|
||||
} else if ((isset($_GET['invalidate']))) {
|
||||
} else if (isset($_GET['invalidate']) && $self->getOption('allow_invalidate')) {
|
||||
echo '{ "success": "' . ($self->resetCache($_GET['invalidate']) ? 'yes' : 'no') . '" }';
|
||||
} else {
|
||||
echo json_encode($self->getData(@$_GET['section'] ?: null));
|
||||
}
|
||||
exit;
|
||||
} else if ((isset($_GET['reset']))) {
|
||||
} else if (isset($_GET['reset']) && $self->getOption('allow_invalidate')) {
|
||||
$self->resetCache();
|
||||
} else if ((isset($_GET['invalidate']))) {
|
||||
} else if (isset($_GET['invalidate']) && $self->getOption('allow_invalidate')) {
|
||||
$self->resetCache($_GET['invalidate']);
|
||||
}
|
||||
return $self;
|
||||
|
|
@ -308,8 +314,12 @@ $opcache = OpCacheService::init($options);
|
|||
<ul>
|
||||
<li><a data-for="overview" href="#overview" class="active">Overview</a></li>
|
||||
<li><a data-for="files" href="#files">File usage</a></li>
|
||||
<?php if ($opcache->getOption('allow_reset')): ?>
|
||||
<li><a href="?reset=1" id="resetCache" onclick="return confirm('Are you sure you want to reset the cache?');">Reset cache</a></li>
|
||||
<?php endif; ?>
|
||||
<?php if ($opcache->getOption('allow_realtime')): ?>
|
||||
<li><a href="#" id="toggleRealtime">Enable real-time update</a></li>
|
||||
<?php endif; ?>
|
||||
</ul>
|
||||
</nav>
|
||||
</header>
|
||||
|
|
@ -407,6 +417,7 @@ $opcache = OpCacheService::init($options);
|
|||
<?php endif; ?>
|
||||
|
||||
$(function(){
|
||||
<?php if ($opcache->getOption('allow_realtime')): ?>
|
||||
function updateStatus() {
|
||||
$('#toggleRealtime').removeClass('pulse');
|
||||
$.ajax({
|
||||
|
|
@ -435,7 +446,7 @@ $opcache = OpCacheService::init($options);
|
|||
}
|
||||
$('#toggleRealtime').click(function(){
|
||||
if (realtime === false) {
|
||||
realtime = setInterval(function(){updateStatus()}, 5000);
|
||||
realtime = setInterval(function(){updateStatus()}, <?php echo (int)$opcache->getOption('refresh_time') * 1000; ?>);
|
||||
$(this).text('Disable real-time update');
|
||||
} else {
|
||||
clearInterval(realtime);
|
||||
|
|
@ -443,6 +454,7 @@ $opcache = OpCacheService::init($options);
|
|||
$(this).text('Enable real-time update').removeClass('pulse');
|
||||
}
|
||||
});
|
||||
<?php endif; ?>
|
||||
$('nav a[data-for]').click(function(){
|
||||
$('#tabs > div').hide();
|
||||
$('#' + $(this).data('for')).show();
|
||||
|
|
@ -590,7 +602,8 @@ $opcache = OpCacheService::init($options);
|
|||
}
|
||||
return (
|
||||
React.createElement("tr", {key: directive.k},
|
||||
React.createElement("td", {title: directive.k}, dShow),
|
||||
React.createElement("td", {title: 'View ' + directive.k + ' manual entry'}, React.createElement("a", {href: 'http://php.net/manual/en/opcache.configuration.php#ini.'
|
||||
+ (directive.k).replace(/_/g,'-'), target: "_blank"}, dShow)),
|
||||
React.createElement("td", null, vShow)
|
||||
)
|
||||
);
|
||||
|
|
@ -690,7 +703,6 @@ $opcache = OpCacheService::init($options);
|
|||
var generalInfoObj = React.render(React.createElement(GeneralInfo, null), document.getElementById('generalInfo'));
|
||||
var filesObj = React.render(React.createElement(Files, null), document.getElementById('filelist'));
|
||||
React.render(React.createElement(Directives, null), document.getElementById('directives'));
|
||||
|
||||
</script>
|
||||
|
||||
</body>
|
||||
|
|
|
|||
|
|
@ -120,7 +120,8 @@ var Directives = React.createClass({
|
|||
}
|
||||
return (
|
||||
<tr key={directive.k}>
|
||||
<td title={directive.k}>{dShow}</td>
|
||||
<td title={'View ' + directive.k + ' manual entry'}><a href={'http://php.net/manual/en/opcache.configuration.php#ini.'
|
||||
+ (directive.k).replace(/_/g,'-')} target="_blank">{dShow}</a></td>
|
||||
<td>{vShow}</td>
|
||||
</tr>
|
||||
);
|
||||
|
|
|
|||
Loading…
Reference in a new issue